



 fig 1 fig 1 |
 fig 2 fig 2 |
 fig.3 fig.3 |
 fig.4 fig.4 |
 fig.5 fig.5 |
 fig.6 fig.6 |
 fig.7 fig.7 |
 fig.8 fig.8 |
 fig.9 fig.9 |
 fig.10 fig.10 |
 fig.10bis fig.10bis |
 fig.10ter fig.10ter |
 fig.11 fig.11 |
 fig.12 fig.12 |
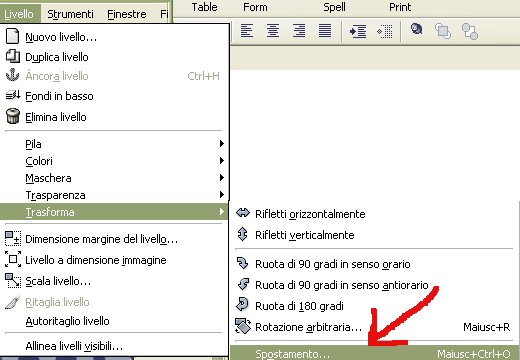
| Passiamo a creare la trasparenza e per farlo duplichiamo il livello sottovetro3 Selezioniamo il nuovo livello sottovetro3copia ed andiamo ad aprire il menu' livello , quindi selezioniamo colori e poi curve (fig. 13). |
 fig 13 fig 13 |
fig.14 |
In questa finestra in alto
a sinistra abbiamo la possibilità di selezionare il canale sul
quale lavorare. scegliamo il canale ALFA. (fig.14) quindi puntare il
mouse come in figura 15 e trascinare il punto selezionato fino al punto indicato dalla figura 16 |
 fig.15 |
 fig.16 |
 fig.17 fig.17 |
 fig.18 fig.18 |
 fig.19 fig.19 |
 fig.20 fig.20 |
 fig. 21 fig. 21 |
 fig.22 fig.22 |


