ETOILES SUR CADRE
Pour voir une réalisation modèle, cliquez ICI.
Pour voir une variante avec des coeurs, cliquez ICI.
DANS PAINT SHOP PRO
1) Commençons par la création du fichier étoile dans le format gif:
Ouvrez un carré fond transparent de 100 par 100 pixels.
Tracez une étoile de l'angle bas droit. Peu importe où elle finira et quelle dimension elle aura. Soyez seulement attentifs à faire en sorte qu'elle soit complètement à l'intérieur de votre carré. Remplissez-la avec une couleur de votre choix, une couleur qui pourra servir d'arrière-plan au moment de l'enregistrer.
Faites Image/Copiez, puis placez-vous sur le plan de travail et faire Image/Collez comme nouvelle image. Redemensionnez-la : 60 par 60 pixels.
Ouvrez un carré de 80 par 80 pixels et collez votre étoile à l'intérieur comme nouveau calque: elle se placera bien au centre de cette façon.
Pour simplifier votre travail, voici un fichier étoile dans le format psp que vous pourrez retravailler dans le logiciel PSP: ICI.
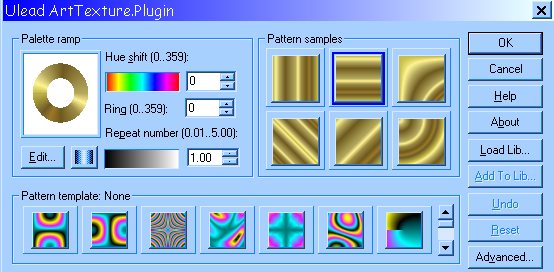
Sélectionnez l'étoile en cliquant dessus avec la pipette, puis appliquez le filtre Uload ArtTexture: doré (dans mon cas la palette n°5), avec le motif suivant (celui qui est encadré en bleu dans la capture):

Si vous ne le voyez parmi les motifs, cliquez sur Reset.
Naturellement vous pouvez utiliser tout autre motif de votre choix.
Sauvegardez en fichier gif optimisé.
2) Réalisez une tuile de 100 par 100 pixels avec exactement le même motif du filtre utilisé pour le fichier gif.
Eliminez les démarcations sur la hauteur (et éventuellement sur la largeur).
Sauvegardez-le en fichier jpg.
3) Préparez aussi une image de votre choix à laquelle vous donnerez les dimensions suivantes: 360 par 360 pixels.
Recadrez l'image pour obtenir des mesures proches de celles d'un carré et éventuellement redimensionnez-la.
Eliminez les démarcations en appliquant l'effet Semless tile de FM tile tools ou bien avec Mosaïque sans jointures si vous avez la version 8 du logiciel.
De cette manière cette même image servira pour le cadre et aussi le background.
4) Reprenez votre image précédente déjà sauvegardée et faites Image/Retourner et sauvegardez-la comme image 2.
DANS SCRIPPY
1) Insert/Background et mettez une couleur de votre image (code de la couleur relevé avec la pipette dans PSP).
Transparency : 50.
2) Insert/Background: mettez votre image jpg de 360 par 360 pixels créée sur la base d'une image dans PSP.
No Scrolling.
3) Insert/Frame et choisissez le style et la couleur que vous voulez. Pour la taille: mettez 1.
4) Insert/Positioned Container et mettez tout à 20 dans la deuxième colonne par rapport à Left, Right, Top et Bottom.
5) Insert/Frame: le même qu'au point 3.
6) Insert/Right Border Scroll : mettez le fichier gif à forme d'étoile. Scroll Direction : None.
7) Insert/Left Border Scroll : mettez le fichier gif à forme d'étoile. Scroll Direction : None.
8) Insert/Positioned Container et mettez tout à 40 dans la deuxième colonne par rapport à Left, Right, Top et Bottom.
A' 40 pour que l'on puisse voir la moitié de l'étoile sur le côté du grand rectangle doré.
9) Insert/Background: mettez votre tuile dorée de 100 par 100 pixels créée avec le filtre Uload ArtTexture.
No Scrolling.
10) Insert/Frame: le même qu'au point 3.
11) Insert/Positioned Container et mettez tout à 30 dans la deuxième colonne par rapport à Left, Right, Top et Bottom.
12) Insert/Background: mettez de nouveau votre tuile dorée de 100 par 100 pixels créée avec le filtre Uload ArtTexture. No Scrolling.
13) Insert/Frame: le même qu'au point 3.
14) Insert/Positioned Container et cette fois mettez tout à 10 dans la deuxième colonne par rapport à Left, Right, Top et Bottom. Il restera décalé vers la droite.
15) Insert/Background et mettez la couleur blanche. Transparency : 50.
16) Insert/Background: mettez votre première image jpg de 360 par 360 pixels.
No Scrolling. Dans Advanced options, tout reste à 0. 17) Insert/Frame: le même qu'au point 3.
18) Insert/Positioned Container : il restera décalé vers la droite.
Remplir la première colonne : From Centre: 0 ; Specified Size: 371.
From Top : 120 ; Specified Size: 371.
19) Insert/Background: mettez votre tuile dorée.
No Scrolling. Dans Advanced options, tout reste à 0.
20) Insert/Frame: le même qu'au point 3.
21) Insert/Positioned Container : il restera décalé vers la droite.
Mettez tout à 10 dans la deuxième colonne par rapport à Left, Right, Top et Bottom.
22) Insert/Background: choisissez une couleur foncée.
23) Insert/Positioned Scroll: mettez votre première image jpg de 360 par 360 pixels. Mettez Horizontal et Left.
Pixels per second: 100 ; Pixels per move: 150 ; cochez Smooth scroll. Center : 0.
Dans Advanced options, space between: 360. Starting position: 0 ; Transparency : 20.
24) Insert/Positioned Scroll: mettez votre deuxième image jpg de 360 par 360 pixels. Mettez Horizontal et Left.
Pixels per second: 100 ; Pixels per move: 150 ; cochez Smooth scroll. Center : 0.
Dans Advanced options, space between: 360. Starting position: 360 ; Transparency : 20.
25) Insert/Positioned Container : il restera décalé vers la droite.
mettez tout à 0 dans la deuxième colonne par rapport à Left, Right, Top et Bottom.
Il servira pour créer un premier groupe de 5 containers dont dépendront 2 cases background pour chacun d'eux.
26) Insert/Positioned Container : il restera décalé vers la droite.
Remplir la première colonne : From Left: 0 ; Specified Size: 80. From Top : 0 ; Specified Size: 80.
27) Insert/Background: mettez votre étoile dorée.
Scrolling: Right. Smooth Scroll. Pixels per second: 10; Pixels per move: 1.
Dans Advanced options, cochez Layer with others objects. Horizontal spacing: 60.
28) Insert/Background: comme pour la case 27 (vous pouvez faire un copier-coller).
Mais mettez dans Scrolling: Left.
29-31) Faites un copier-coller de la case 26, et changez seulement dans la case 29: From Left, mettez 80.
32-34) Faites un copier-coller de la case 26, et changez seulement dans la case 32: From Left, mettez 160.
35-37) Faites un copier-coller de la case 26, et changez seulement dans la case 35: From Left, mettez 240.
38-40) Faites un copier-coller de la case 26, et changez seulement dans la case 38: From Left, mettez 320.
Le premier des 8 blocs que nous allons construire est terminé.
41-56) Faites un copier-coller du positioned container de la case 24 et mettez la case 41, décalée vers la gauche, en correspondance de la case 24. Faites les modifications suivantes:
Attention aux configurations que vous devrez adapter:
- case 42 : dans l'ordre 0/40/40/80.
- case 43: dans Horizontal start mettez -40 (moins 40).
- case 44: dans Horizontal start mettez -40 (moins 40).
- case 45 : dans l'ordre 40/80/40/80.
- case 48 : dans l'ordre 120/80/40/80.
- case 51 : dans l'ordre 200/80/40/80.
- case 54 : dans l'ordre 280/80/40/80.
57-71) Faites un copier-coller du positioned container de la case 25 et mettez la case 60, décalée vers la gauche, en correspondance de la case 25. Faites les modifications suivantes:
mettez from Top: 80 dans les 5 positioned internes.
72-86) Faites un copier-coller du positioned container de la case 41 et mettez la case 72, décalée vers la gauche, en correspondance de la case 25. Faites les modifications suivantes:
mettez from Top: 120 dans les 5 positioned internes.
87-101) Faites un copier-coller du positioned container de la case 25 et mettez la case 87, décalée vers la gauche, en correspondance de la case 25. Faites les modifications suivantes:
mettez from Top: 160 dans les 5 positioned internes.
102-116) Faites un copier-coller du positioned container de la case 41 et mettez la case 102, décalée vers la gauche, en correspondance de la case 25. Faites les modifications suivantes:
mettez from Top: 200 dans les 5 positioned internes.
117-131) Faites un copier-coller du positioned container de la case 25 et mettez la case 1177, décalée vers la gauche, en correspondance de la case 25. Faites les modifications suivantes:
mettez from Top: 240 dans les 5 positioned internes.
132-146) Faites un copier-coller du positioned container de la case 41 et mettez la case 132, décalée vers la gauche, en correspondance de la case 25. Faites les modifications suivantes:
mettez from Top: 280 dans les 5 positioned internes.
Si vous avez bien compris on a fait 2 types de positionnement des séries d'étoiles. Donc il ne faut pas se tromper dans le copier-coller, qui donc doit être alterné.
117) Insert/Message area.
Mettez les marges suivantes : Left et Right : 120. Top: 680 et Bottom : 150.
Complétez en ajoutant un sound, un ticker, un loading Message.
Amusez-vous bien!
Lorenza
Tutoriel réalisé dans le contexte des travaux du groupe franco-scrippy le 24 novembre 2003.