SCRIPPY EFFET LETTRES TRANSPARENTES QUI DISPARAISSENT
Si vous voulez voir l'effet final de ce scrippy, cliquez
ICI.
Pour obtenir un scrippy comme celui-ci, suivez le procédé suivant:
Constuisez d'abord les éléments qui composeront votre scrippy.
Créons d'abord dans PSP un fichier gif comme celui-ci:
 (moi, j'en ai mis un deuxième avec la phrase "Le meilleur groupe").
(moi, j'en ai mis un deuxième avec la phrase "Le meilleur groupe").
1) Ouvrez dans le logiciel Paint Shop Pro un rectangle de 800 par 200 avec la couleur noire.
2) Faites fusionner les calques.
3) Transformez en calque.
4) Ecrivez le mot que vous voulez en tenant compte du type de police pour établir la bonne grandeur pour que le mot soit bien grand, mais ne soit pas plus grand que le rectangle. Faites des essais. Pour les couleurs du remplissage, choisissez le blanc pour bien le voir sur le noir du fond.
5) Avec l'outil Baguette magique, sélectionnez une lettre. Puis faites Sélection/Modifier/Sélectionner les zones similaires. Vous verrez alors toutes les lettres sélectionnées.
6) Faites Sélection/Modifier/agrandir et donner 2 comme valeur. Cela permettra d'effacer le blanc du contour.
7) Il suffira de taper sur la touche Canc de votre clavier pour éliminer l'intérieur de ces lettres.
8) Sauvegardez dans le format *gif optimisé.
Vous devrez ensuite réaliser l'autre élément important du scrippy (:

Il a une moitié noire qui permettra d'avoir l'effet obscur en passant sous les lettres transparentes.
Voici la procédure:
1) Ouvrez dans Paint Shop Pro un grand rectangle de 1600 par 200. Pourquoi 1600? c'est le double de la longueur de la gif avec le mot écrit.
2) Sélectionnez avec l'outil Sélection (sur rectangle) environ la moitié du grand rectangle précédemment créé et remplissez-le avec la couleur noire en utilisant l'outil pot de peinture.
3) Faites Sélection/Intervertir et vous verrez maintenant que toute la partie transparente du rectangle sera sélectionnée.
4) Ouvrez dans Paint Shop Pro le glitter suivant:
PSP ne visualisera qu'un seul des éléments du gif, mais il suffira.
5) Allez dans Styles/Motifs/votre glitter et sélectionnez-le et avec le pot de peinture, cliquez une fois dans la partie transparente du rectangle avec la touche gauche de votre souris. Automatiquement votre motif remplir cette partie.
6) Faites alors Calques/Fusionner tous les calques et sauvegarder dans le format *jpg.
Passons au logiciel Scrippy.
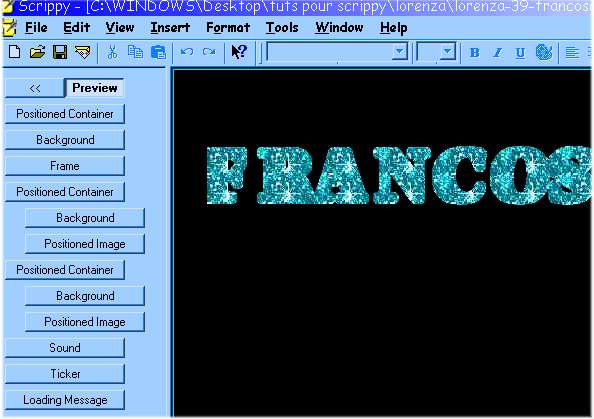
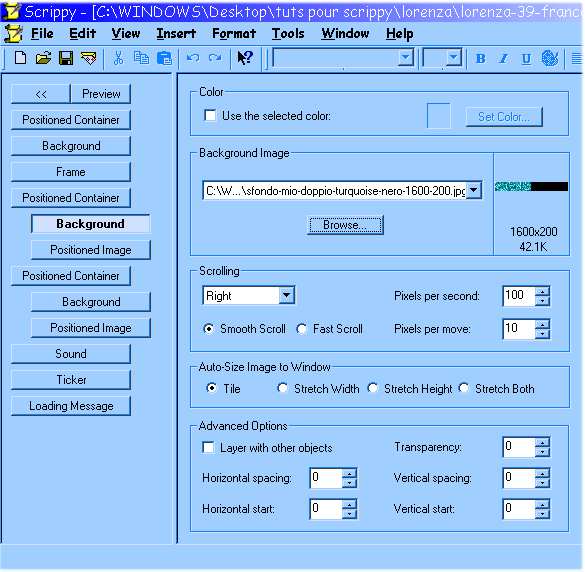
Si vous voulez exactement l'effet que j'ai obtenu, ouvrez un fichier vierge en cliquant surl'icône représentant une page blanche et ensuite placez successivement les éléments que vous voyez dans la capture d'écran suivante:
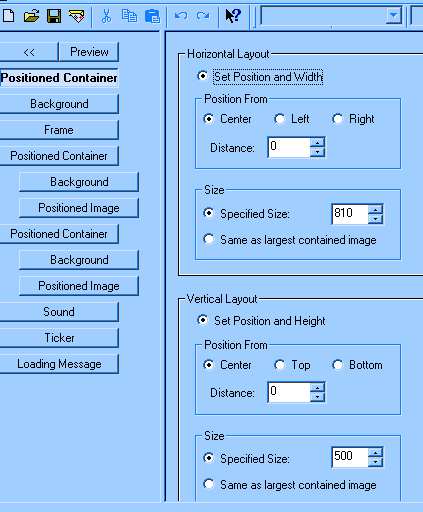
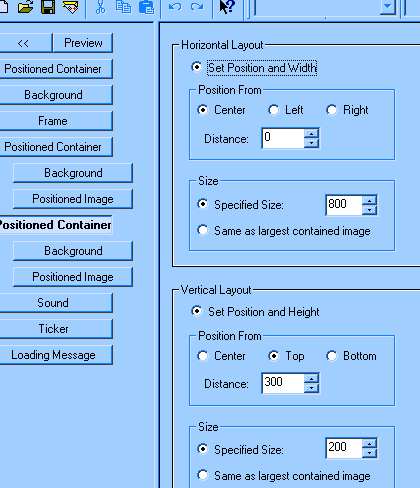
1) Mettez d'abord un Positioned Container ayant les valeurs suivantes:
C'est le support virtuel de votre scrippy indiquant les dimensions de l'ensemble. Ici j'ai choisi 810 pixels de largeur pour 500 pixels de hauteur.
2) Insérez Background en mettant seulement de la couleur noire: sélectionnez Use the selected color et cliquez sur Set color pour aller sélectionner la couleur noire.
3) Insérez un frame. Dans Style j'ai choisi Ridge, comme valeur de Width, j'ai mis 2 et comme couleur dans Set color j'ai choisi la couleur #00EAFF que j'ai sélectionné avec la pipette dans PSP en partant du glitter turquoise utilisé pour le deuxième élément important. Nous obtenons ainsi un bord turquoise tout autour du graphique
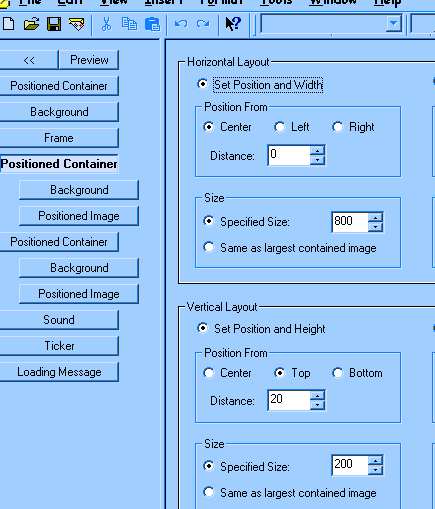
4) Insérez un deuxième Positioned Container avec les valeurs suivantes :
C'est le support virtuel qui permettra de placer le mot avec les lettres transparentes sur le background créé avant. Voilà pourquoi on a 800 comme largeur et 200 hauteur. J'ai sélectionné center pour l'horizontal car je veux qu'il soit bien au milieu du rectangle noir et j'ai mis une valeur de 20 par rapport à Top (c'est-à-dire par rapport au haut du graphique).
5) Insérez comme background le fichier au format *jpg créé précédemment. Cliquez sur Browser pour le rechercher dans le dossier où vous l'avez enregistré et mettez les valeurs que vous voyez ici:
J'ai choisi la direction Right (droite) qui me permet de faire circuler le backgroud vers la droite. Pour la vitesse, j'ai choisi une vitesse plutôt élevé (100 pixels per second et 10 pixels per move) pour donner du rythme à l'exécution.
6) Ajoutez alors un Positioned Image: allez cherchez votre Image dans le format *gif (le mot avec les lettres transparentes. Sélectionnez Center dans les 2 options (Horizontal Position et Vertical Position).
7) Ajoutez de la même façon un autre positioned container avec cette fois le deuxième mot que vous voulez mettres. Moi, j'ai choisi celui-ci :
En décalé comme dans l'autre container, vous aurez 2 éléments encore: le background et Positioned Image. Mais à la différence du container qui devait servir de support au premier mot, ici j'ai mis les valeurs suivantes :
donc en mettant 300 par rapport à Top car je veux qu'il soit plus éloigné par rapport au premier.
8) Complétez de façon libre avec Sound (pour la musique), ticker (pour la phrase en déroulé au bas de l'écran) et loading message, dans lequel j'ai mis un petit texte (car j'ai préféré pour celui-ci ne pas mettre de Message area) et j'ai mis 7,4 comme temps d'affichage (à modifier selon la longueur de votre message) et comme image le glitter de division suivante :
Votre scrippy est prêt pour être utilisé pour un message ou pour une page web.
Ce tutoriel a été créé le 11 novembre 2002 dans le contexte des travaux du groupe Franco-scrippy,
fondé par Mario Panone.
Si vous voulez des informations ultérieures sur ce groupe cliquez sur le logo:
Si vous voulez vous inscrire à ce groupe, cliquez ICI.
Bon amusementl!
Lorenza
 (moi, j'en ai mis un deuxième avec la phrase "Le meilleur groupe").
(moi, j'en ai mis un deuxième avec la phrase "Le meilleur groupe").