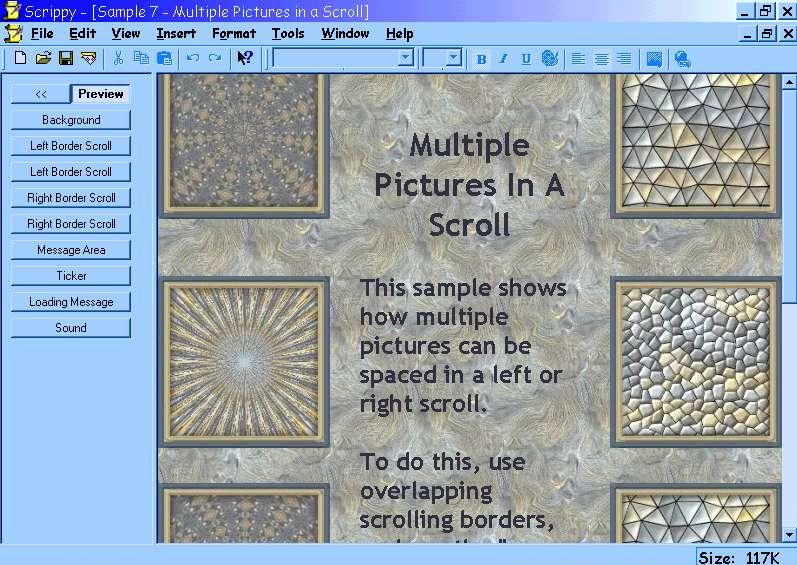
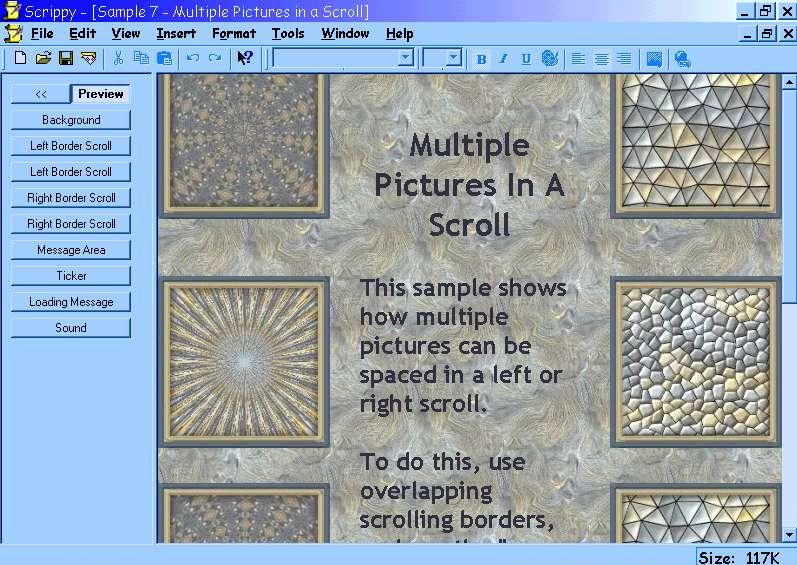
La fenêtre en quelque sorte est divisée en 2 parties: sur la gauche vous avez une colonne comprenant 10 boutons; dans la colonne de droite on peut voir surtout différentes images qui se déplacent vers le haut, alors que le background est immobile. Si on clique successivement sur les 4 cases Border Scrool (les 2 Left Border Scroll et les 2 Right Border) on peut noter que l'image utilisée est toujours différente. Donc la partie centrale de cette composition est basée sur l'utilisation de ces 4 images qui ont quand même un élément en commun: elles mesurent toutes 172 par 172 pixels.
-
Preview (qui ici est cliqué) et qui donc permet de prévisualiser la partie que l'on voit à droite telle qu'elle sera vue dans le message: en particulier on voit donc différents cadres (2 qui s'alternent de chaque côté) qui ont un mouvement de bas en haut. Le fond (background) au contraire est immobile. Le texte, en englais, est immobile lui aussi : il sert de topo. Il est écrit en englais dans tous les Sample que l'on trouve avec le logiciel.
N.B: si vous cliquez sur la case qui se trouve à gauche de Preview, vous pourrez voir le scrippy presque en plein écran. Pour retourner vers la précédente façon de voir le scrippy, cliquez sur Exit Preview.
-
Background : cliquez sur cette case et vous verrez que les indications montrent que le background (le fond du scrippy) est formé d'une tuile de 170 par 170 pixels. Vous pouvez conserver celle-ci ou bien en mettre une autre d'une taille équivalente pour avoir un fond uniforme. Vous pourriez également en créer une vous-même en utilisant le logiciel Paint Shop Pro. Il vous est également possible de mettre un papier avec des dimensions différentes, même de 1024 par 300 (les mesures standard d'un papier), mais alors vérifiez le poids de celui-ci en consultant le mot size (=taille) en bas à droite de la fenêtre du programme scrippy où la taille est toujours visible. Dans le cas de la première image ci-dessus nous notons un poids de 54 ko.
En cliquant sur
Browse vous irez chercher sur votre HD le dossier où vous avez mis votre papier et vous pourrez alors sélectionner ce dernier.
En dessous vous trouvez l'option
No Scrolling (pas de mouvement) ici du papier (background). Si vous voulez au contraire faire également bouger le background, utilisez un des autres choix proposés par le menu déroulant (en tout il y a 9 choix).
Il convient pour le moment de laisser les autres indications inchangées.
-
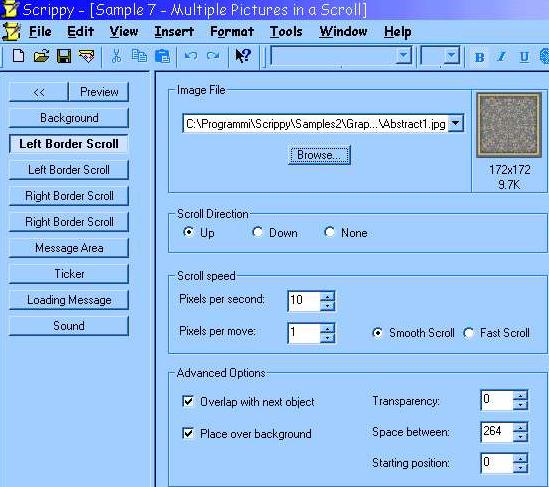
Left Border Scroll : cette première case avec ce nom nous permet de visionner la fenêtre suivante:
Choisissez l'image à insérer en cliquant sur Browse. Il s'agit donc ici d'un cadre de 172 par 172 pixels. Mais cela pourrait être un *gif font transparent ou bien un *gif animé.
Puis définissez la direction du mouvement en cochant un des termes de
Scroll Direction :
Up vers le haut;
Down vers le bas; et
none, qui indique qu'il n'y aura aucun mouvement.
Définissez la vitesse du mouvement dans le rectangle successif: faites des essais et vérifiez-les en cliquant sur la case
Preview de la colonne de gauche. En particulier vous pouvez choisir entre Smooth Scrooll (déplacement lent) et Fast Scroll (déplacement rapide).
Ne touchez pas aux indications que vous trouvez dans la partie appelée Advanced Options, car les chiffres qui figurent ici tiennent compte de la position du présent élément par rapport aux 3 autres cases qui concernent les éléments en déplacement. En changeant une option ici on risque de ne plus s'y retrouver pour modifier les autres cases.
-
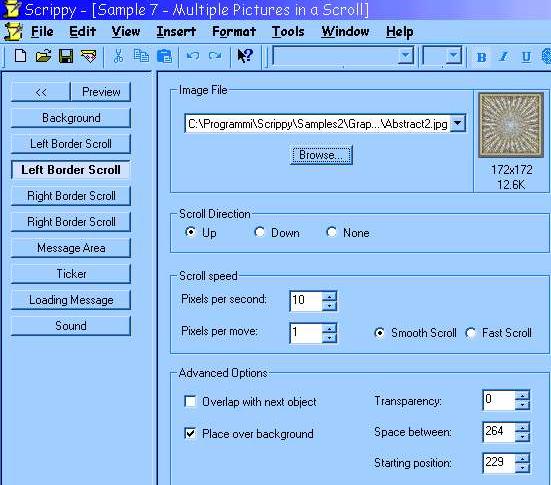
Left Border Scroll : cette deuxième case avec ce nom nous permet de voir la fenêtre suivante:
Faites comme pour la case précédente, mais en choisissant une deuxième image. Elle devra donc alterner à gauche avec celle qui est indiquée dans la case précédente.
-
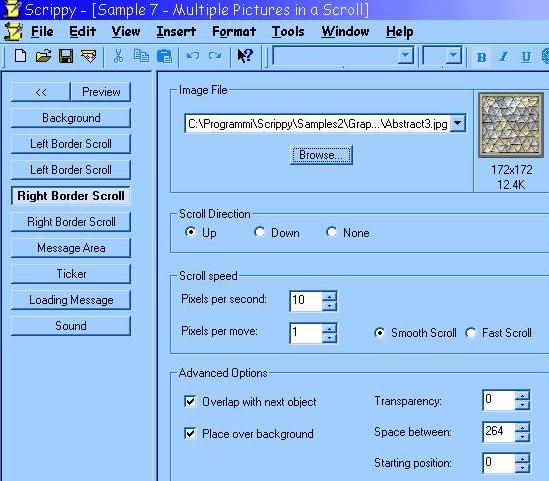
Right Border Scroll : cette première case avec ce nom nous permet de visionner la fenêtre suivante:
Faites comme pour la case précédente, mais en choisissant une troisième image. Ce sera la première des images pour la partie droite.
-
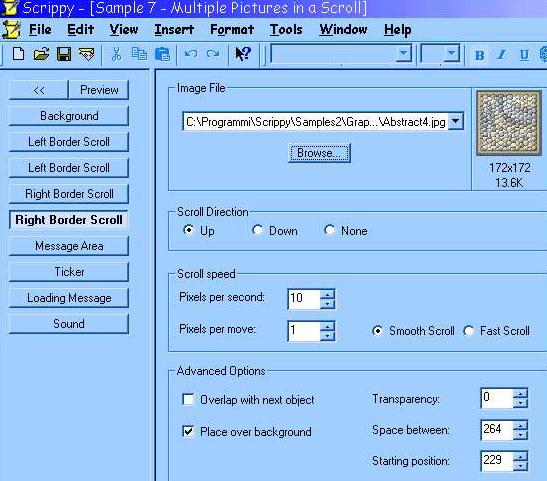
Right Border Scroll : cette deuxième case avec ce nom nous permet de voir la fenêtre suivante:
Faites comme pour la case précédente, mais en choisissant une quatrième image. Elle devra donc alterner à droite avec celle qui est indiquée dans la case précédente.
-
Message area :cliquez sur cette case. Vous pourrez accéder au texte à écrire.
Sélectionnez dans la partie droite le texte en englais avec la souris et éliminez-le. Ecrivez maintenant un texte de votre choix en utilisant tous les éléments pour la composition que vous trouvez en haut du rectangle blanc: grandeur et type de police, position du bloc, marges, comme si c'était un message normal.
Vous pourrez, si vous voulez ajouter une image ou un gif animé à l'intérieur de votre message dans una pesition désirée: la position du curseur sera celle de l'image à ajouter. Pour ajouter une image, un cadre ou un fichier *gif (fond transparent), il y a 2 méthodes: 1) en cliquant sur l'icône (l'avant-dernière en haut à droite) indiquant l'image à insérer; 2) en faisant Insert/Picture.
Si au contraire, après avoir inséré un fichier image, vous voulez l'éliminer, sélectionnez-le avec la touche gauche de la souris et cliquer sur la touche Canc sur votre clavier (autre méthode: Edit/cut).
-
Ticker: cliquez sur cette case, puis dans le rectangle blanc, sélectionnez et effacez la phrase que vous trouverez et écrivez une phrase qui deviendra celle qui apparaîtra en bas de l'écran dans le scrippy envoyé. Vous pouvez choisir un des 7 types de Message entry style (c'est-à-dire le type de mouvement que fera la phrase déroulante) et la vitesse et le nombre de lettres. Faites des essais et vérifiez-les en cliquant sur
Preview jusqu'à arriver à la solution qui vous semble la meilleure.
-
Loading Message : cliquez sur cette case.