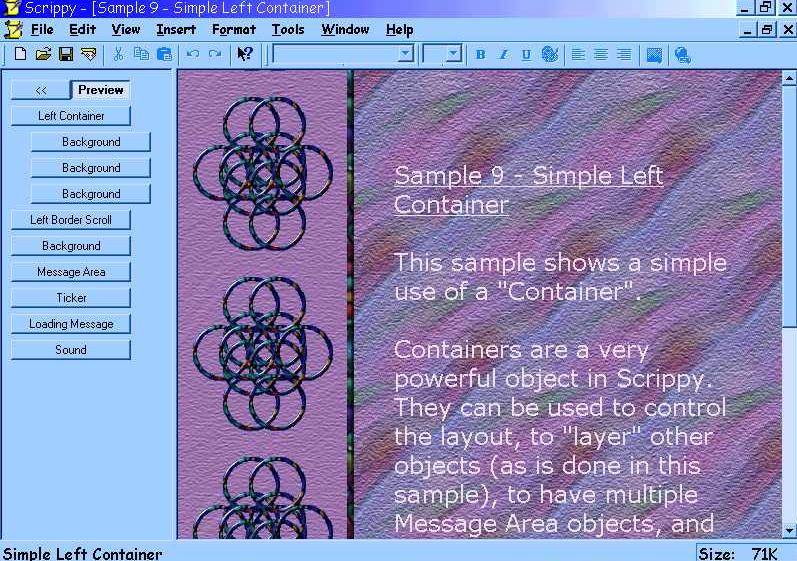
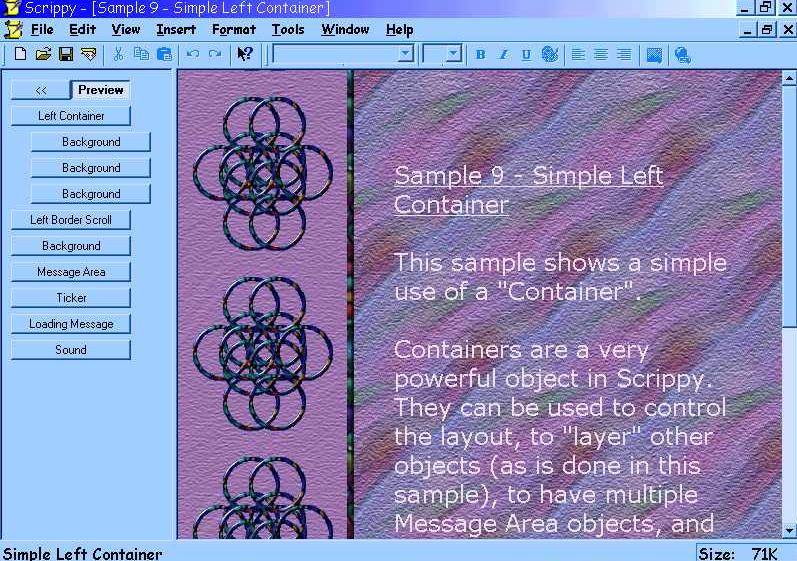
La fenêtre en quelque sorte est divisée en 2 parties: sur la gauche vous avez une colonne comprenant 11 boutons; sur la droite on peut voir le modèle de composition proposé.
-
Preview (qui ici est cliqué) et qui donc permet de prévisualiser la partie que l'on voit à droite telle qu'elle sera vue dans le message: en particulier on voit surtout deux fonds sans mouvement séparés par une petite bordure et sur la fond à gauche 2 éléments qui bouge de façon différente l'un par rapport à l'autre. Le texte, en englais, est immobile lui aussi : il sert de topo. Il est écrit en englais dans tous les Sample que l'on trouve avec le logiciel.
N.B: si vous cliquez sur la case qui se trouve à gauche de Preview, vous pourrez voir le scrippy presque en plein écran. Pour retourner vers la précédente façon de voir le scrippy, cliquez sur Exit Preview.
-
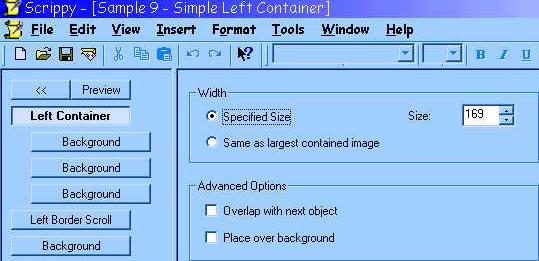
Left Container : en cliquant sur cette case, nous voyons ceci :
La taille spécifiée est celle de la bande de gauche qui contient le fond supportant des objets en mouvement.
Conservez la taille (
size) indiquée ou bien variez-la, mais en tenant compte du fait que vous devrez écrire sur la partie à droite de la bande de division.
Les autres options doivent rester invariées comme indiquées sur la capture d'écran.
-
Background : ce premier background indique donc le fond qui se trouve en-dessous des 2 éléments en mouvement (qui seront examinés dans les 2 Backgrounds successifs) dans la partie gauche de la composition. Pour cette position, une tuile de 200 par 200 pixels peut bien convenir.
-
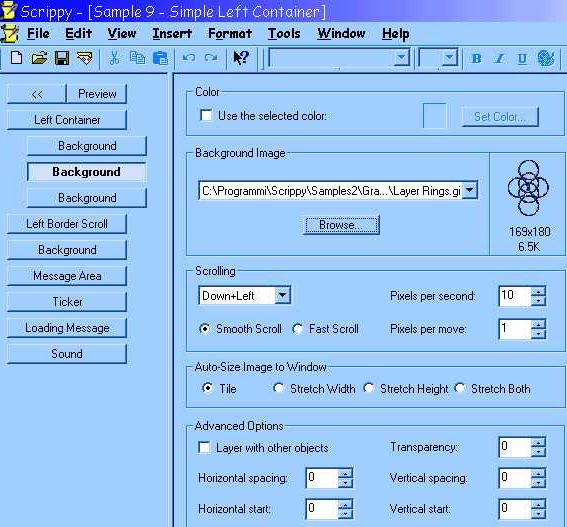
Background : si vous cliquez sur cette case (la deuxième portant le nom Background), vous verrez ceci:
Il s'agit donc d'un fichier*gif fond transparent de 169 par 180 pixels (Vous pourriez en créer un vous-même avec Paint Shop Pro).
Choisissez le fichier que vous avez créé en cliquant sur Browse.
Dans la partie s
Scroll Direction vous choisirez la direction du mouvement que fera l'élément. Optez pour un des 8 mouvements que vous trouverez dans le menu déroulant de
Scrolling. Ici le modèle propose le mouvement
Down+Left (vers le bas à gauche).
Définissez la vitesse du mouvement dans le rectangle successif: faites des essais et vérifiez-les en cliquant sur la case
Preview de la colonne de gauche.
Ne touchez pas aux indications que vous trouvez dans la partie appelée Advanced Options.
-
Background : cette troisième case sur Background doit être interprétée comme la précédente, mais là vous pourrez varier la direction du Scrolling.
-
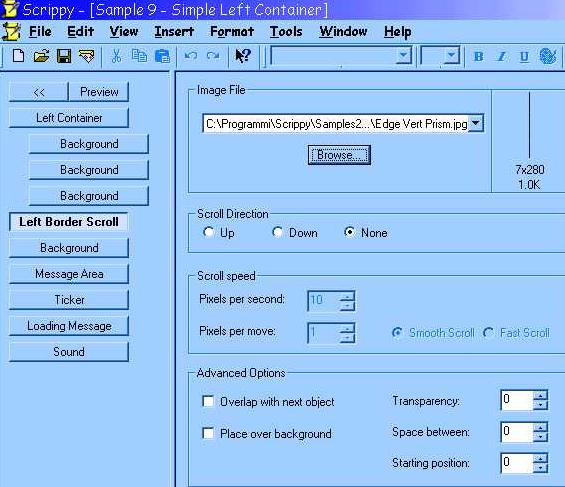
Left Border Scroll : cliquez sur cette case et vous verrez ceci :
c'est la case qui va vous permettre de voir les informations sur la bordure de séparation verticale entre les fonds (les 2 grandes parties de la composition).
Nous voyons que le modèle fait 7 par 280 pixels. Cliquez sur Browser pour aller chercher celui que vous avez créé vous-même (il convient de lui donner des dimensions assez proches de celles du modèle; mais rappelez-vous que les variations sont toujours possibles).
-
Background : cette fois il s'agit du fond de la partie droite de la compostion : celle où pourrez mettre le texte à l'intérieur de Message Area.
Cliquez sur cette case et vous verrez que les indications montrent que le background (le fond du scrippy) est formé d'une tuile de 198 par 198 pixels. Vous pouvez conserver celle-ci ou bien en mettre une autre d'une taille équivalente pour avoir un fond uniforme. Vous pourriez également en créer une vous-même en utilisant le logiciel Paint Shop Pro. Il vous est également possible de mettre un papier avec des dimensions différentes, même de 1024 par 300 (les mesures standard d'un papier), mais alors vérifiez le poids de celui-ci en consultant le mot
size (=taille) en bas à droite de la fenêtre du programme scrippy où la taille est toujours visible. Dans le cas de la première image ci-dessus nous notons un poids de 71 ko.
En cliquant sur
Browse vous irez chercher sur votre HD le dossier où vous avez mis votre papier et vous pourrez alors sélectionner ce dernier.
En dessous vous trouvez l'option
No Scrolling (pas de mouvement) ici du papier (background). Si vous voulez au contraire faire également bouger le background, utilisez un des autres choix proposés par le menu déroulant (en tout il y a 9 choix).
Il convient pour le moment de laisser les autres indications inchangées.
-
Message area : cliquez sur cette case. Vous pourrez accéder au texte à écrire.
Sélectionnez dans la partie droite le texte en englais avec la souris et éliminez-le. Ecrivez maintenant un texte de votre choix en utilisant tous les éléments pour la composition que vous trouvez en haut du rectangle blanc: grandeur et type de police, position du bloc, marges, comme si c'était un message normal.
Vous pourrez, si vous voulez ajouter une image ou un gif animé à l'intérieur de votre message dans una pesition désirée: la position du curseur sera celle de l'image à ajouter. Pour ajouter une image, un cadre ou un fichier *gif (fond transparent), il y a 2 méthodes: 1) en cliquant sur l'icône (l'avant-dernière en haut à droite) indiquant l'image à insérer; 2) en faisant Insert/Picture.
Si au contraire, après avoir inséré un fichier image, vous voulez l'éliminer, sélectionnez-le avec la touche gauche de la souris et cliquer sur la touche Canc sur votre clavier (autre méthode: Edit/cut).
-
Ticker: cliquez sur cette case, puis dans le rectangle blanc, sélectionnez et effacez la phrase que vous trouverez et écrivez une phrase qui deviendra celle qui apparaîtra en bas de l'écran dans le scrippy envoyé. Vous pouvez choisir un des 7 types de Message entry style (c'est-à-dire le type de mouvement que fera la phrase déroulante) et la vitesse et le nombre de lettres. Faites des essais et vérifiez-les en cliquant sur
Preview jusqu'à arriver à la solution qui vous semble la meilleure.
-
Loading Message : cliquez sur cette case.
Cochez tout d'abord la phrase
Use Loading Message pour avoir cette page introductive de la composition.
Ensuite définissez la couleur du fond du message en cliquant sur la case
Set Colour. Il vous permettra d'acceder à une ample gamme de couleurs avec les relatifs codes : ce qui permet de travailler aussi bien en faisant un copier-coller depuis Paint Shop Pro durant la création des éléments de la composition scrippy, qu'en passant d'une partie à l'autre de la composition elle-même........en créant ainsi un ensemble harmonieux ou à travers l'utilisation de couleurs répétés ou complémentaires.
Définissez enfin la durée de la présentation de cette page introductive de votre composition scrippy: ici elle est sur 2.0, ce qui veut dire 2 secondes.
Si vous mettez un texte qui doit être lu attentivement par votre correspondant, mettez une durée plus longue (de l'ordre de 4 ou 5 secondes).
Sélectionnez et effacez le texte en anglais que vous trouvez dans le rectangle et mettez-y un texte de votre choix en utilisant toutes les options de la composition du texte que vous trouverez en haut de la fenêtre. Vous pourrez aussi ajouter une image, un cadre (peut-être le même que vous avez mis avantà l'intérieur de la composition) ou un fichier *gif. Pour cela faites simplement Insert/picture ou bien cliquez sur l'icône représentant les images à insérer (la deuxième en haut à gauche). Si vous voulez l'éliminer pour quelque motif, sélectionnez-la avec la souris, puis cliquez sur la touche Canc de votre clavier ou bien en faisant Edit/cut.
Comme pour l'exemple que vous visualisez, il sera possible et même intéressant de récupérer par exemple un des éléments qui se retrouveront dans la partie centrale de la composition. Le poids de la composition restera identique, car les éléments serontrépétés.
-
Sound: cliquez sur cette case, puis sur Browse pour chercher la musique que vous voulez mettre à votre composition.
****************************************
VARIATIONS DU SAMPLE 9
Vous pourriez créer des fichiers *gif fond transparents différents pour les 2 mouvements que nous observons dans la marge de gauche.
Vous pourriez aussi modifier la forme et les dimensions de la bordure de séparation: faites des essais avec Paint Shop Pro.
Une autre variation pourrait consister également à changer la direction des mouvements proposés.
En somme, avec un peu de fantaisie, vous pourrez vous amuser à construire quelque chose d'original.
******************************
Quand vous avez tout mis,
sauvegardez votre scrippy: File/Save as......dans le dossier de votre choix pour pouvoir le récupérer à une autre occasion. Donnez-lui un nom que vous pourrez reconnaître facilement (jamais le nom des samples, c'est-à-dire des modèles offerts avec le logiciel): vous risqueriez de ne plus vous y retrouver.
Si vous devez l'envoyer immédiatement, cliquez sur l'icône représentant un message e-mail (en-dessous de Edit), puis confirmez en cliquant sur Ok dans la fenêtre successive. Ce scrippy sera ainsi accepté par Outlook quand vous l'ouvrirez pour le sélectionner (c'est toujours le dernier scrippy que l'on sélectionne de cette façon qui sera ouvert dans Outlook)
Une autre façon simple c'est de le sauvegarder dans le format *html en faisant File/Export Web Page à conserver dans les Elements décoratifs (normalement Programmes/Fichiers Communs/Microsoft Shared/Elements decoratifs) et pour l'ouvrir dans ce cas-là il faudra faire: Fichiers/Messages/Nouveau Message comme / Selectionne elements decoratifs.
Conseil pratique : il convient d'
éliminer la pub des messages contenant une réalisation scrippy, car certaines messageries ne l'acceptent pas. Si vous voulez savoir comment configurer votre Outlook pour quel la publicité n'apparaisse pas (utile aussi pour ne pas gâcher les compositions ayant des fonds), lisez les instructions qui se trouvent
ICI.
******************************
CONSEILS ET ASTUCES SUR SCRIPPY
1) Le logiciel est fourni d'une option bien utile: le poids atteint par le scrippy pendant que vous y travaillez est toujours visible en bas à gauche ("size" qui veut dire "taille"). Dans le cas spécifique, Première capture d'écran, le scrippy fait 54 k (c'est-à-dire ko). Donc chaque fois que vous ajoutez un élément, vérifiez si le poids vous convient.
2) Un chose intéressante à savoir: l'utilisation d'un élément (un cadre, un background ou un fichier *gif) ne sera compté qu'une seule fois. Ce qui est bien commode pour créer quelque chose d'original et qui ne pèse pas trop.
3) Les codes des couleurs de Paint Shop Pro peuvent servir pour Scrippy. Vous pouvez même faire un copier-coller du code qui vous sert et l'utiliser dans Scrippy (utile pour la couleur de la page Loading message et celle des cadres) pour créer un ensemble harmonieux. D'ailleurs les deux logiciels peuvent être utilisés en même temps: ce qui est bien commode pour créer le scrippy.
4) Si vous faites une manoeuvre erronée, vous avez toujours la possibilité de revenir en arrière en cliquant sur la flèche arrière (avant-dernière case avant le point d'interrogation). Bien commode quand les scrippys seront plus complexes!
5) Pour les backgrounds (les fonds), utilisez ceux qui vous semblent les plus adaptés à votre composition. Mais pour les fonds simples, privilégiez un background fait avec Paint Shop Pro, avec un effet semmless tile (vertical coché) si le fond est destiné à être en mouvement.
6) Si on déplace un fichier après la sauvegarde du fichier SSC, à la rouverture du fichier SSC le fichier déplacé ne sera visualisé que par des croix ou des rectangles avec des croix et il sera impossible de le réutiliser. Mettez donc toujours les éléments qui composent le scrippy (comme fichiers *jpg, *gif, *mid) dans un dossier facile à retrouver. Il serait même commode de mettre tous les éléments, classés par types dans un unique dossier appelé Scrippy (un grand dossier Scrippy avec des sous-dossiers selon le type de fichiers) ou bien regrouper les éléments d'un seul scrippy dans un seul sous-dossier. Utilisez la méthode qui vous semble la plus commode pour vous!
7) Il est possible de changer la position des cases dans la colonne de gauche en utilisant la souris: on sélectionne la case en cliquant dessus avec la touche gauche de la souris et en tenant cette touche toujours appuyée on la déplace où on veut. Faites attention aux déplacements quand les compositions comprennent beaucoup d'éléments: certains changements de place peuvent transformer de façon excessive le scrippy.
Mais heureusement il sera possible de retrouver la position antérieure en cliquant sur l'icône avec la flèche en arrière (direction de la flèche vers la gauche): donc l'erreur éventuelle de déplacement peut être éliminée.
L'autre flèche (direction de la flèche vers la droite) peut également vous aider pour retourner à la position avant le retour en arrière.
8) Pour éliminer une case dans la colonne de gauche: faire simplement Edit/Cut ou bien Edit/Delete. Si vous avez fait une erreur de manoeuvre, utilisez la flèche pour rétablir la situation précédente.
9 ) Pour copier une case il suffit de faire Edit/Copy, puis on se place avec le curseur sur la case en-dessous de laquelle se retrouvera la nouvelle case et alors il faudra faire: Edit/Paste (le nom de la case à coller sera indiqué).
10) Pour créer un mot avec un lien dans la partie Message Area, faites comme dans Outlook: mettez le mot en surbrillance avec la souris et ensuite cliquez sur l'icône du lien (le dernier en haut à droite) et dans la petite fenêtre qui s'ouvrira, mettez le lien (vous pouvez faire un copier-coller) dans la case où il faut l'écrire.
11) Un conseil pour vérifier ce que vous avez appris après avoir travaillé sur le sample, c'est de le fermer et d'ouvrir un nouveau fichier (en cliquant sur la première icône en haut à gauche ou bien en faisant File/New) et d'essayer de retrouver tous les passages pour aboutir à un résultat identique en ajoutant donc toutes les cases qui vous serviront dans la colonne de gauche. Il faut simplement faire Insert et ajouter les éléments. Puis confrontez le résultat obtenu avec le modèle de sample.
J'ai réalisé ce tutoriel pour expliquer le fonctionnement du modèle Sample 9 du logiciel Scrippy le 18 septembre 2002 dans le contexte des travaux du groupe franco-scrippy, fondé par Mario Panone.
Si vous voulez des informations ultérieures sur ce groupe cliquez sur le logo:
Si vous voulez vous inscrire à ce groupe, cliquez
ICI.
Bon amusementl!
Lorenza