If you want to see an example of stationary created with the process indicated in this tutorial, click HERE.
PREPARATION OF MATERIAL
Prepare the following 3 elements:
1) An image of your choice which you will treat in your Paint Shop pro to eliminate any demarcation on four sides: with the filter seamless tile of FM TILE TOOLS either with the filter Mosaic without joint in PSP 8.
2) The same image first obtained but knocked down and registered with another name.
3) A glitter of your choice. Here is the one that I used for my realization:

WITH SCRIPPY
1) Open in the Scrippy software a new document: File/ New either click the corresponding icon. Insert a background of your choice: Insert / background and choose the black colour.
2) Insert / Positioned container and complete in the second column: From Left: 0; From Right: 0; From Top: 0; From Bottom: 0.
It is the positioned in 0, very convenient to make groupings of positioned containers which they will be placed in precise places of the realization.
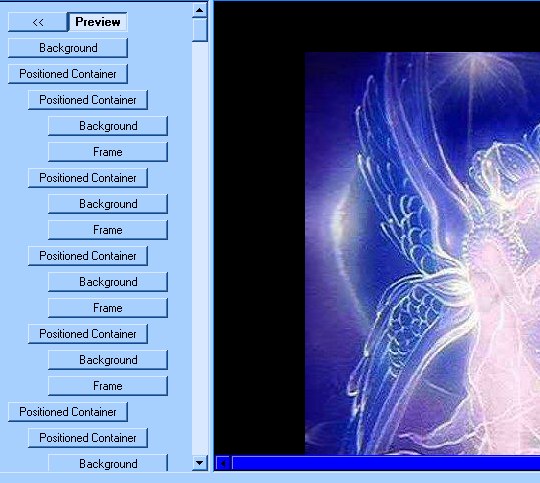
This image can help you to understand the first part of this tutorial:

3) Insert / Positioned container (it will remain moved towards the right-hand side with regard to the precedent) In Horizontal Layout, mark Set Position and Widht (it is the first column which will be completed):: From left: 50; Specified size: 10.
In Vertical Layout, Set Position and Height: from Top: 50; specified size: 60.
4) Insert Insert/ background: and we select as background the glitter.
In Scrolling, put Down. Mark Smooth Scroll. Pixels per the second: 10; Pixel per move: 1.
Do not change anything in Advanced's options options (all options: 0).
5) Insert / frame. I chose: Style: groove; widht: 1; colour: of your choice (a colour which gets loose from that of the glitter and the black bottom (in my case, I chose this one: #0000FF). To you to choose the values which seem to you the best adapted to your global project.
6-8) Now One is going to begin to copy and paste.
Click the compartment 3, and make Edit / Copy positioned container. Click the compartment 5 and click the icon Paste. With the mouse pressed on the touch 6, move it towards the left in correspondence of the compartment 3.
In the compartment 6, modify only Right (instead of Left) so you will have Right and Top.
9-11) Repeat the previous phase, and now mark Bottom ........ so you have Left and Bottom.
12-14) Repeat the previous phase, and now mark Right and Bottom.
This first grouping allows to have a small rectangle with glitter animated which repeats in the 4 angles of the composition. Click Preview to see them.
15-27) Now copy and paste the compartment 2. Pull the compartment 15 completely towards the left.
Modify in the 4 positioned intern measures. Put the following ones: 150/10/100/110.
28-40) Copy again and paste the compartment 2. Pull the compartment 28 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 200/10/150/60.
41-53) Copy again and paste the compartment 2. Pull the compartment 41 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 60/40/50/10.
54-66) Copy again and paste the compartment 2. Pull the compartment 54 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 60/40/100/10.
67-79) Copy again and paste the compartment 2. Pull the compartment 67 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 110/40/100/10. 89-101) Copy again and paste the compartment 2. Pull the compartment 89 completely towards the left. Here is maintaining values to be put: 110/40/150/10.
102-114) Copy again and paste the compartment 2. Pull the compartment 102 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 160/40/150/10.
115-127) Copy again and paste the compartment 2. Pull the compartment 115 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 160/40/200/10.
128-140) Copy again and paste the compartment 2. Pull the compartment 128 completely towards the left.
Here is maintaining values to be put: 120/10/30/60 in the 4 internal positioned containers.
141-153) Copy again and paste the compartment 2. Pull the compartment 141 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 40/80/30/10.
154-166) Copy again and paste the compartment 2. Pull the compartment 154 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 130/40/80/10.
167-179) Copy again and paste the compartment 2. Pull the compartment 167 completely towards the left.
Here is maintaining values to be put in the 4 positioned intern: 170/10/80/60.
180-192) Copy again and paste the compartment 2. Pull the compartment 180 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 30/10/30/100.
193-205) Copy again and paste the compartment 2. Pull the compartment 193 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 40/40/120/10.
206-218) Copy again and paste the compartment 2. Pull the compartment 206 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 80/10/120/60.
219-231) Copy again and paste the compartment 2. Pull the compartment 219 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 90/40/170/10.
232-244) Copy again and paste the compartment 2. Pull the compartment 232 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 130/10/170/60.
245-257) Copy again and paste the compartment 2. Pull the compartment 245 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 140/80/220/10.
258-270) Copy again and paste the compartment 2. Pull the compartment 258 completely towards the left.
Here is maintaining values to be put in the 4 internal positioned containers: 220/10/130/100.
271-283) Copy again and paste the compartment 2. Pull the compartment 271 completely towards the left.
Here is maintaining values to be put in the 4 positioned intern: 180/40/130/10.
284-296) Copy again and paste the compartment 2. Pull the compartment 284 completely towards the left..
Here is maintaining values to be put in the 4 internal positioned containers: 140/80/220/10.
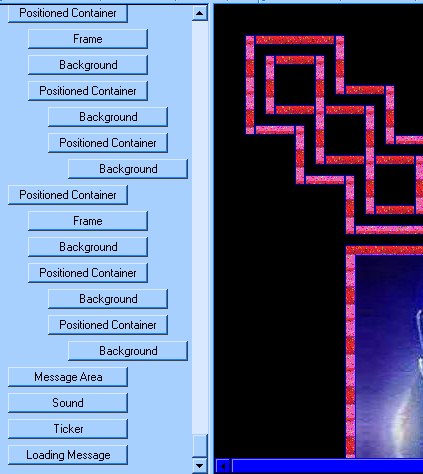
4 angles are completed. Now we can build the vertical bars on each side which are going to serve for connecting with vertical level angles 2 - 2, as you see in this image :

297) Insert Positioned container: complete the first column: from Right: 130; specified size: 100; second column: from Top: 240; from Bottom: 240.
298) Insert / frame: as in the compartment 5.
299) Insert / Background: as for the compartment 4.
300) Insert / Positioned container: to fill the second column: from Left: 10; from Right: 10; from Top: 10; From Bottom: 10.
301) Insert / Background and select the colour of the compartment of the frame.
302) Insert Insert/ Positioned container: to fill the second column: from Left: 1; from Right: 1; from Pip: 1; From Bottom: 1.
303) Insert / Background: click Browse and go for image created before in PSP who looks towards the left. Put then these values: Scrolling: Left; mark Fast Scroll. Pixels per the second: 100; pixels per move: 10. In horizontal start to put: -220 (less 220).
304-310) Copy and paste 297. Place it then indeed next size down of this compartment 297.
Modify only in the compartment 306: mark Left. And in the compartment 312, select the other image and put Scrolling Right and in Horizontal start: -100 (less 100).
311) Insert / Message Area: pull it completely towards the left.
Because that it is necessary to take into account the width of the containers of the lateral strips, here is the good margins of the Message area: From Left: 240; From Right: 240; From Top: 280; From Bottom: 280.
Let us not forget to put colours in Scrollbar by marking Overrid Scrollbar color and by choosing 2 colours in accordance with the other colours of the realization.
You can complete by adding a sound ( music), a loading message and a ticker.
Protect your realization as file SSC or as file HTML.
******************
This tutoriel was created on October 15, 2003 in the context of the works of the French-scrippy group, created by Mario Panone.
If you want following information about this group click the logo
If you want following information about this group click the logo:
If you want to join this group, click ICI.
Good amusement!
Lorenza
P.: if you want to write to me to have supplementary information or to suggest advices, click HERE .





