Tutoriel "Africa"
bordures de dimensions différentes,
mais ayant une apparition identique, même dans la vitesse.
mais ayant une apparition identique, même dans la vitesse.
Pour la version anglaise de ce tutoriel, cliquez sur le drapeau :
Une première réalisation, "Africa": ICI.
Une deuxième réalisation, "Les licornes" : ICI.

Une première réalisation, "Africa": ICI.
Une deuxième réalisation, "Les licornes" : ICI.
Pour réaliser ce tutoriel, vous aurez besoin de 6 éléments, tous à créer dans Paint Shop Pro :
- une barre verticale de 1 par 40 pixels de couleur blanche ou noire (ou de toute autre couleur de votre choix, qui se détache des couleurs de l'ensemble).
- une barre horizontale de 40 par 1 pixels de la même couleur que le premier fichier.
- une image sans démarcation ayant 400 pixels de largeur, que vous nommerez image-grande-gauche.
Pour la hauteur laissez la hauteur que vous trouverez en redimensionnant, en conservant donc les proportions de l'image.
- la même image sans démarcation, mais que vous aurez retournée dans PSP et que vous nommerez image-grande-droite.
- la même image de départ sans démarcation, mais redimensionnée à 200 pixels de largeur (la hauteur restera proportionnée) que vous nommerez image-petite-gauche.
- la même image précédente, mais que vous aurez retournée dans PSP et que nous nommerez image-petite-droite.
Méthode dans SCRIPPY
1) Ouvrez votre logiciel Scrippy et faites Insert/background et mettez une couleur de votre choix, en fonction des couleurs des images que vous mettrez.
Moi, j'ai utilisé la couleur suivante: #232029.
2) Insert/Positioned Container (de ce container dépendront les 3 cases successives).
Horizontal Layaut: première colonne: From Left: 30; Specified size: 100.
Vertical Layaut: deuxièmre colonne: From Top : 0 ; From Bottom : 0.
3) Insert/Background : mettez votre image-grande-gauche, et mettez les configurations suivantes :

4) Insert/Left Border Scroll: cliquez sur Browse et allez chercher le fichier jpg de 1 par 40 pixels.
Scroll Direction: None.
5) Insert/Right Border Scroll: cliquez sur Browse et mettez de nouveau le fichier de la case précédente.
Scroll Direction: None.
6-9) Faites un copier-coller de la case 2 et placez-la complètement à gauche.
Changez dans la case 7:
- insérez l'image-grande-droite.
- dans Scrolling mettez Down+Left.
- dans Horizontale start, mettez : 0.
10) Insert/Positioned Container: placez la case complètement vers la gauche.
Complétez la deuxième colonne: mettez 130 par rapport à chaque bord:
- From Left : 130.
- From Right : 130.
- From Top : 130.
- From Bottom : 130.
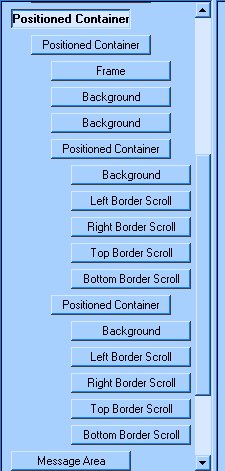
De ce container vont dépendre les 16 cases suivantes, comme vous pouvez voir dans la capture suivante:

11) Insert/Positioned Container: il restera dépendant du précédent:
et cette fois-ci mettez 30 par rapport à chaque bord:
- From Left: 30.
- From Right : 30.
- From Top : 30.
- From Bottom : 30.
12) Inser/Frame: style : solid ; widht: 1; color: celle de votre choix utilisée pour les fichiers pour créer . Moi, j'ai mis la couleur noire.
13) Insert/background (c'est un des 2 backgrounds que nous verrons en transparence en-dessous le message): et mettez de nouveau l'image-grande-droite.
Scrolling: Down+Left; Pixels per second: 10; Pixels per move: 1: Cochez Smooth scroll.
Dans Advanced Options, cochez Layer with others objects et dans Transparency, mettez 80.
14) Faites un copier-coller de la case précédente, mais changez 2 choses:
- mettez l'image-grande-gauche.
-dans Scrolling, mettez Down+Right.
15) Insert/Positioned Container (il permettra di constuire le bord gauche du rectangle du message).
Horizontal Layout: première colonne: From Left 0 ; Specified size : 50.
Vertical Layout: deuxième colonne: From Top : 0; From Bottom: 0.
16) Insert/Background: mettre l'image-gauche-petite.
Attention à la configuration ici, car elle permettra de faire en sorte que ce bakcground de cette bordure aura une évolution parallèle à celle du background de la grande bordure.
Scrolling: Down+Right ; Pixels per move: 50; Pixels per move: 1; cochez Fast scroll.
Dans Horizontal Start mettez - 145 (moins 145).
(comme vous voyez la configuration est très différente par rapport à celle de la case 3).
17) Insert/Left Border Scroll : mettez le fichier de 1 par 40 pixels.
Scrolling: None.
18) Insert/Right Border Scroll : mettez de nouveau le fichier de 1 par 40 pixels.
Scrolling: None.
19) Insert/Top Border Scroll: mettez cette fois le fichier de 40 par 1 pixels.
Scrolling : None.
20) InserT/Bottom Border Scroll: mettez de nouveau le fichier de 40 par 1 pixels.
Scrolling: None.
21-25) Faites un copier-coller de la case 15 et placez la case 21 bien en-dessous de la case 15, comme sur la capture reportée ci-dessus.
Faites des changements seulement dans la case 22:
- mettez l'image-petite-droite.
- dans Scrolling, mettez Down+Left.
- dans Horizontal Start, mettez 0.
26) Insert/Message Area: placez-le complètement à gauche.
Mettez les marges suivantes: Left: 220; Right: 220; Top : 170; Bottom: 170.
De cette manière nous aurons le message à l'intérieur du rectangle qui s'adaptera selon la longueur du texte écrit.
Cochez Override default scrollbar colors et mettez des couleurs de votre choix pour Base et Shadow. De cette manière le scrollbar extérieur sera coloré.
27) Insert/Options.
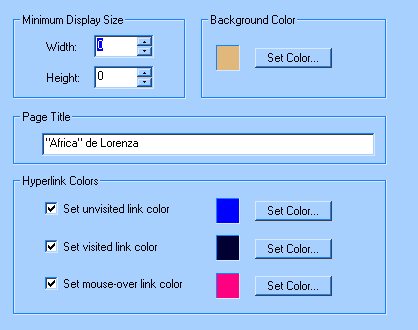
Vous pourrez compléter un peu sur le modèle que vous voyez ici:

Comme vous voyez, j'ai sélectionné comme couleur de background la couleur que j'ai utilisée dans la case 1 (et dans le loading Message et dans le scrollbar).
J'ai indiqué le titre de la réalisation et j'ai choisi des couleurs qui pourront servir pour les liens:
- la première couleur c'est celle du lien dans sa situation normale.
- la deuxième c'est pour le lien quand on passe dessus avec la souris.
- la troisième couleur c'est celle qui s'affiche quand on clique sur le lien.
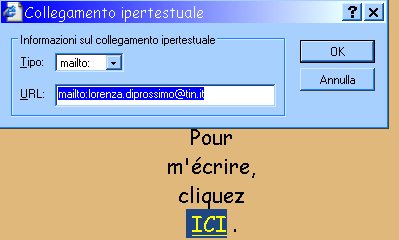
Faites un essai en mettant un mot-lien dans le message Area : sélectionnez-le en le mettant en surbrillance avec la souris; cliquez ensuite sur l'icône pour insérer un lien (en haut à droite), puis sélectionnez un des choix dans le menu déroulant.
Par exemple, choisissez comme moi mailto, qui permet de mettre une adresse électronique active:

Si vous préférez, mettez l'adresse d'un site en choisissant http.
Complétez en ajoutant Sound, Ticker et Loading Message.
Sauvegardez votre réalisation comme fichier SSC ou comme fichier HTML.
******************
Ce tutoriel a été créé le 06 novembre 2003 dans le contexte des travaux du groupe Franco-scrippy, fondé par Mario Panone.
Si vous voulez des informations ultérieures sur ce groupe cliquez sur le logo:
Si vous voulez vous inscrire à ce groupe, cliquez ICI.
Bon amusementl!
Lorenza
p. s: si vous voulez m'écrire pour avoir des informations supplémentaires ou pour me suggérer des conseils, cliquez ICI .


