









Bonjour et bienvenue au tutoriel #1 de Shell traduit par moi, en langue française.
Bonjour tout le monde,
Le tutoriel original (en langue anglaise) de Shell est ICI .
Pour présenter le tutoriel, j'ai utilisé une réalisation scrippy qui s'inspire directement du tutoriel de Shell.
Lorenza
*************
Pour ceux d'entre vous qui aiment les défis voici un des miens. C'est un tutoriel sur un Kaliedoscope.
Il est très simple , et on a essayé ce tut pour voir s'il fonctionne bien lol.
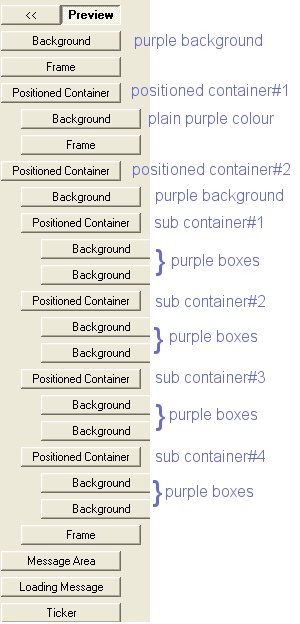
 Voici une capture d'écran qui montre comment doivent placés vos boutons (cases). C'est un moyen plus facile que de préciser l'ordre de ces cases et de chercher à décrire leur placement. Oui, je sais que je suis paresseuse, mais c'est plus rapide. OK.
Voici une capture d'écran qui montre comment doivent placés vos boutons (cases). C'est un moyen plus facile que de préciser l'ordre de ces cases et de chercher à décrire leur placement. Oui, je sais que je suis paresseuse, mais c'est plus rapide. OK.Maintenant vous aurez besoin d'une image gif fond transparent. Elle doit avoir la taille de 200x200 pixels.
Vous pouvez récupérer la mienne ou bien en faire une vous-même.
Voici un pourboire pour la section suivante. Tandis que vous insérez les nombres et des placements dans les conteneurs sub, essayez de mettre un encadrement (frame) autour de celui sur lequel vous travaillez et prévisualisez (cliquez sur Preview) pour voir exactement où il est placé. Cela pourra vous donner une idée de comment ce kalieds est fait.
Maintenant je vais vous donner les nombres pour les mettre dans les conteneurs appropriés:
Positioned Container #1
Configurez tous les bords (edges) à 20
Tous les Frames sont sur Groove - width 3
Positioned Container #2
Set Position & width to center distance 0
Specified size 400
Set position & height to top 60
Specified size 400
Sub Container #1
Set Position & width to center distance 100, Specified size 200
Set Position & height to center distance 0, Specified size 200
Le premier background is scrolling Left à 40 pixels per second, 1 pixel per move et cochez Fast scroll. Cochez Layer with other objects.
Horizontal spacing doit être mis à 200. Les autres restent à 0.
Le deuxième background : scrolling Right; à 40 pixels per second, 1 pixel per move et configurez sur fast scroll. Cochez Layer with other objects. Horizontal spacing doit être sur 200 et Horizontal start doit être mis sur 200.
Maintenant essayez de mettre un encadrement (frame) autour de ce conteneur pour voir où il est, mais n'oubliez pas de le supprimer avant de l'envoyer.
Sub Container #2
Set Position & Width to center distance -100, specified size 200
Set Position & Height to center distance 0, specified size 200
Le premier background est sur : Scrolling Right, les mêmes configurations que le background 1 dans le Sub container #1
Le deuxième background est sur : Scrolling left, les mêmes configurations que pour le background 2 dans le Sub container #1
Sub Container #3
Set Position & Width to center distance 0, specified size 200
Set position & Height to center 100, specified size 200
Le premier background est sur : Scrolling up; à 40 pixels per second, 1 pixel per move et cochez Fast scroll. Cochez Layer with other objects box.
Vertical spacing à 200, tous les autres à 0.
Le deuxième background est sur : Scrolling down, 40 pixels per second, 1 pixel per move et cochez Fast scroll. Cochez Layer with other objects box.
Vertical spacing doit être sur 200 et Vertical start doit être sur 200.
Sub Container #4
Set Position & Width to center distance 0, specified size 200
Set Position & Height to center -100, specified size 200
Le premier background est sur Scrolling down, les mêmes configurations que pour le background 1 dans le sub container #3
Le deuxième background est sur Scrolling up, les mêmes configurations que pour le background 2 dans le sub container #3
Assurez que votre dernier frame est placé correctement, et qu'on le tire légèrement par rapport au dernier background. Soyez sûrs que vous avez un frame autour de votre kalied et pas autour d'un des conteneurs sub.
Insérez votre Message area et ASSUREZ-VOUS DE BIEN LE TRAINER VERS LA GAUCHE.
Les marges de ce stat sont les suivantes:
Left 80
Right 80
Top 500
Bottom 80
Le positionnement du haut est sur 530 parce qu'il tient compte de mon positioned container est à 20 du haut et mon 2ème positioned container est à 400 et 60 du sommet.
Donc j'ai additionné 20+400+60 ce qui fait 480 auxquels j'ai alors ajouté 50: j'ai ainsi obtenu quelque espace entre mon kalied et mon message
Donc j'ai additionné 20+400+60 ce qui fait 480 auxquels j'ai alors ajouté 50: j'ai ainsi obtenu quelque espace entre mon kalied et mon message
Il est juste de rappeler d'ajouter votre ticker, son et le message de chargement (loading message).
Amusez-vous et pour n'importe quelle question demandez à Jimbo lol
Amusez-vous et pour n'importe quelle question demandez à Jimbo lol
Hugs Shell
x
********************
Ce Tutoriel n° 6 de Shell dont vous trouverez l'original ICI a été traduit par moi avec l'autorisation de l'auteur.
Shell, je te remercie pour la permission de traduire ton tutorial! J'espère que la collaboration va se développer entre les passionnés du Scrippy de langue française et les passionnés du Scrippy de langue anglaise.
Si vous voulez me contacter pour avoir quelque information, cliquez ICI .
Si vous voulez contacter l'auteur du tutoriel, cliquez ICI .
Bon amusement avec Scrippy!
Ciao
Lorenza
********************************
Voici le message reçu aujourd'hui, le 12 janvier 2003, dans lequel Shell m'autorise à faire la traduction de ses tutoriels :
Hi Lorenza
I have no problem with you translating and putting a link to my tut's but I must insist that my credits stay intact.
Once you have translated would you be good enough to send it to me so I can make sure of the figures, links and credits.
Hugs Shell
:))
********************************
Et voici son commentaire après avoir vu ma page web :
Thanks Lorenza it works perfectly now
Thanks for taking the time to translate these tuts so more people can enjoy using scrippy and hopefully learn something new.
Hugs Shell
:))
********************************
Pour retourner à ma section sur Scrippy cliquez ICI .
***Tutorial n° 1 de Shell............scrippy de Lorenza, 15/01/03***
