

Home |tricks |creating transparency
By jamesvalue
creating transparency
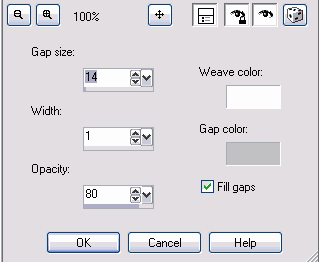
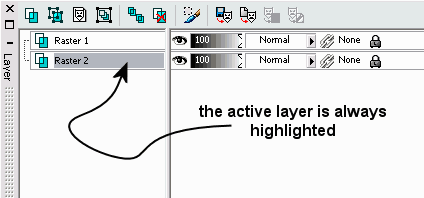
If you feel unfamiliar with terms like color palette , layers palette , tools toolbar , tool options menu , please visit this page. this
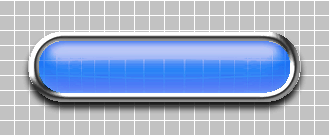
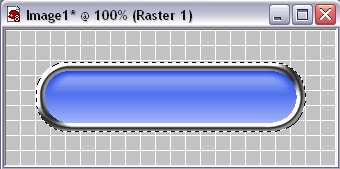
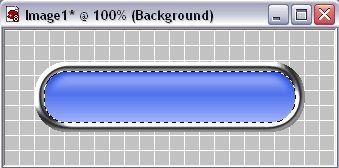
is the final result
this
is the final result











Web site dedicated to Paint shop pro8
|
This site uses tons of "png" images. If you have trouble viewing them an upgrade to a newer browser version should correct those problems (by JimL)
|